



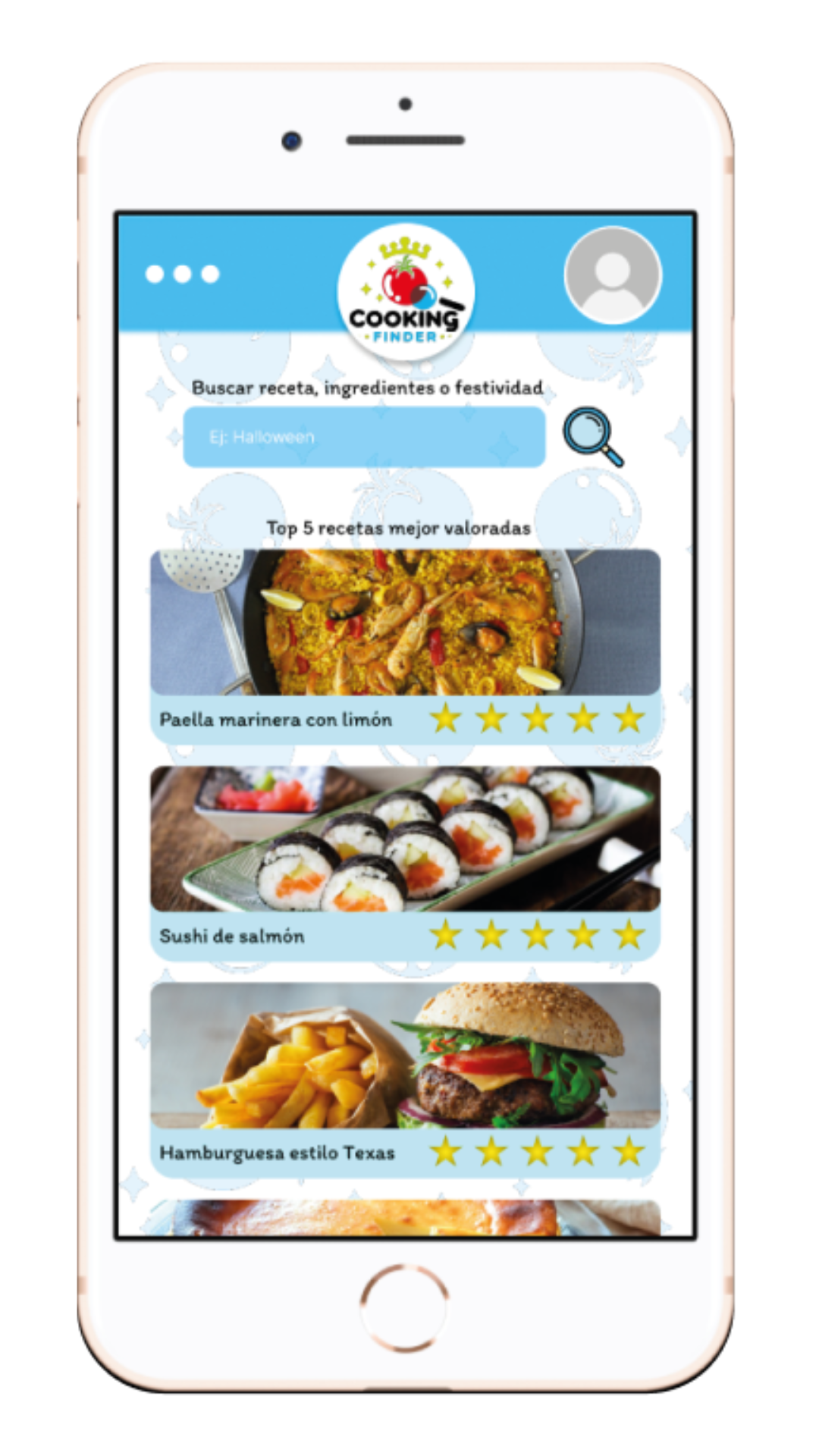
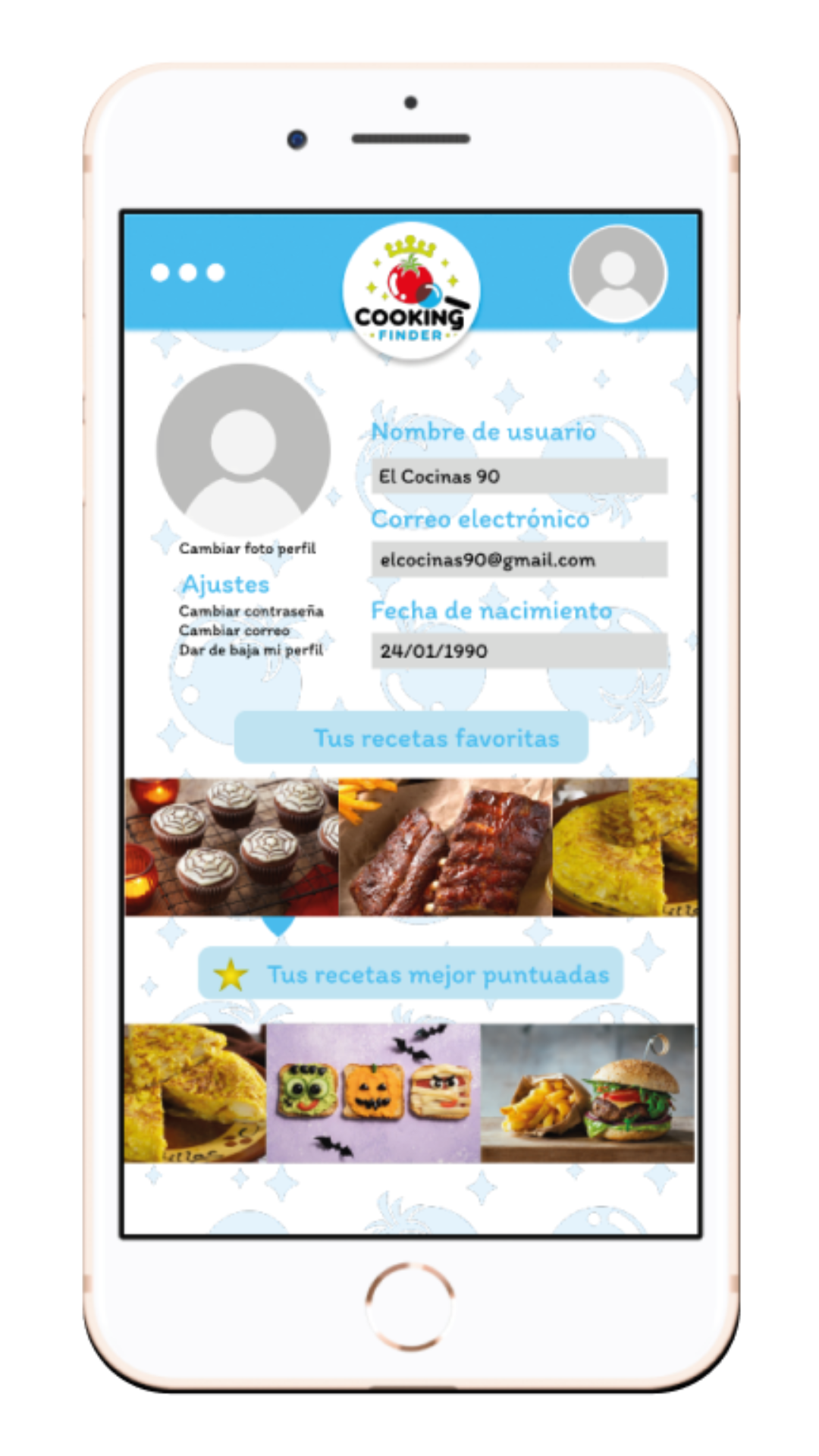
The logo for Cooking Finder was designed in Illustrator to reflect the essence of the app:
The interface design of Cooking Finder focuses on usability and modern aesthetics. My main goals were:
For user interaction, I focused on:
The Cooking Finder prototype is a combination of functional and attractive design, aimed at enhancing the culinary experience for users. I am proud of this project and excited about the possibility of further development.




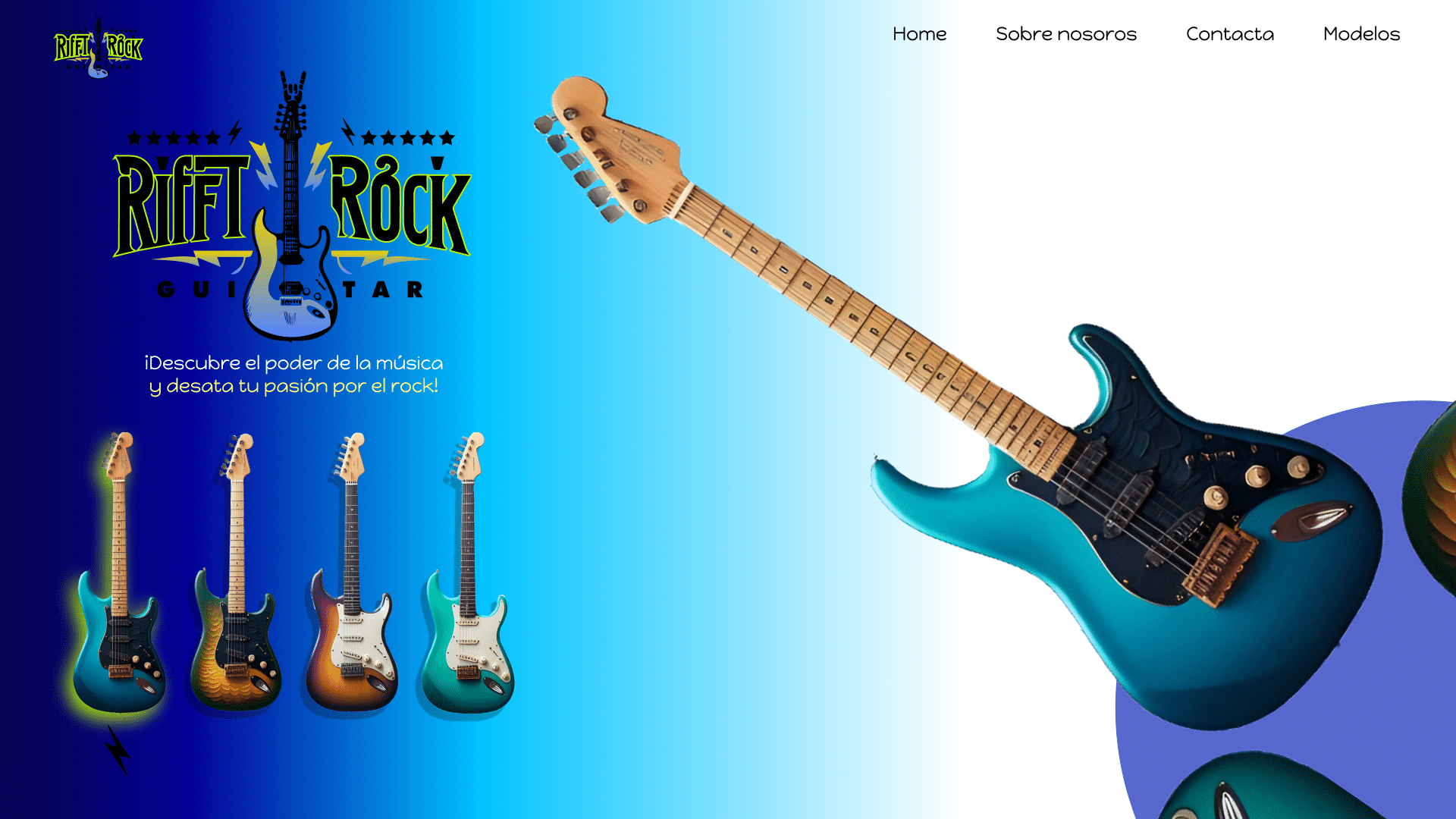
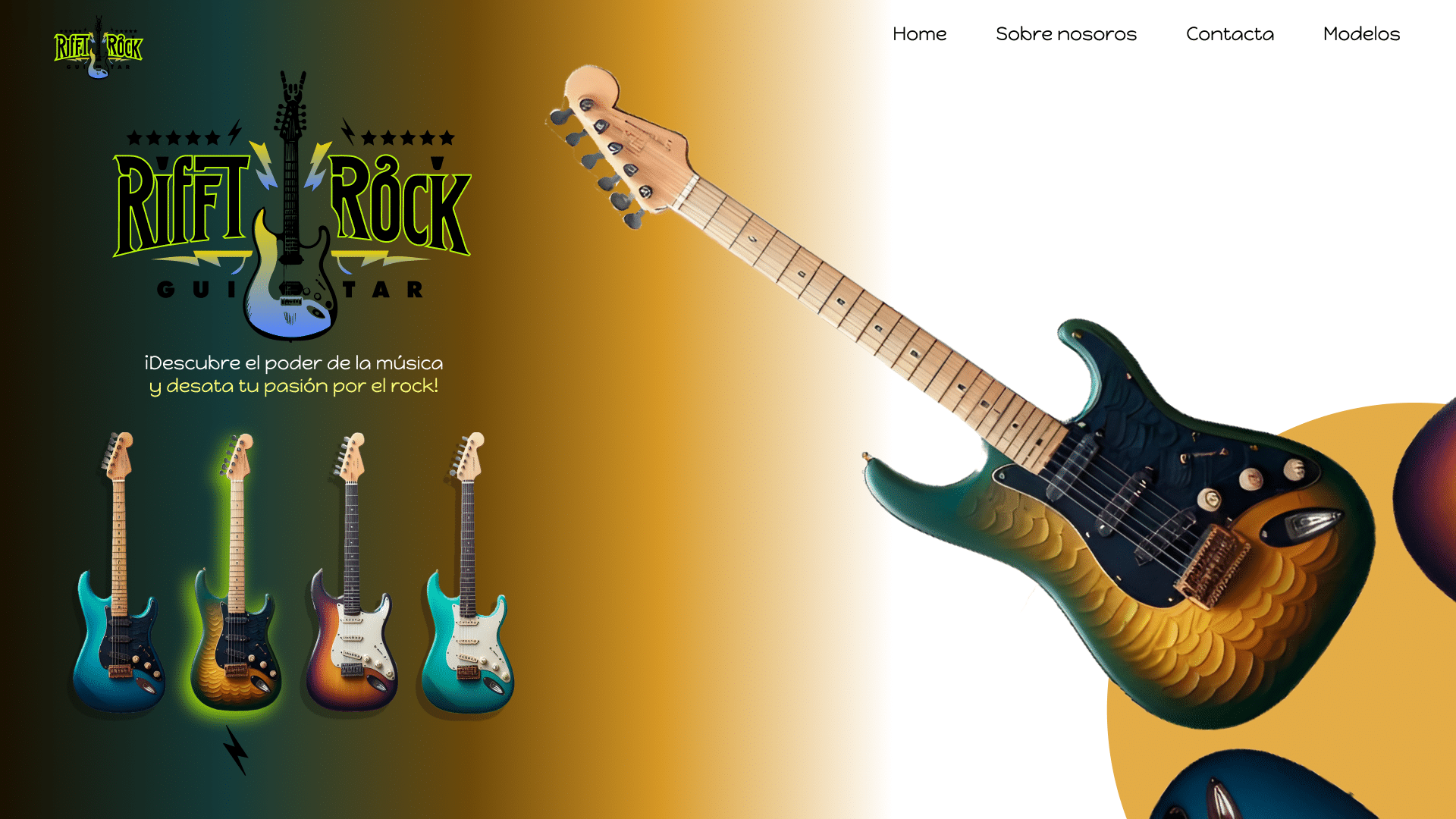
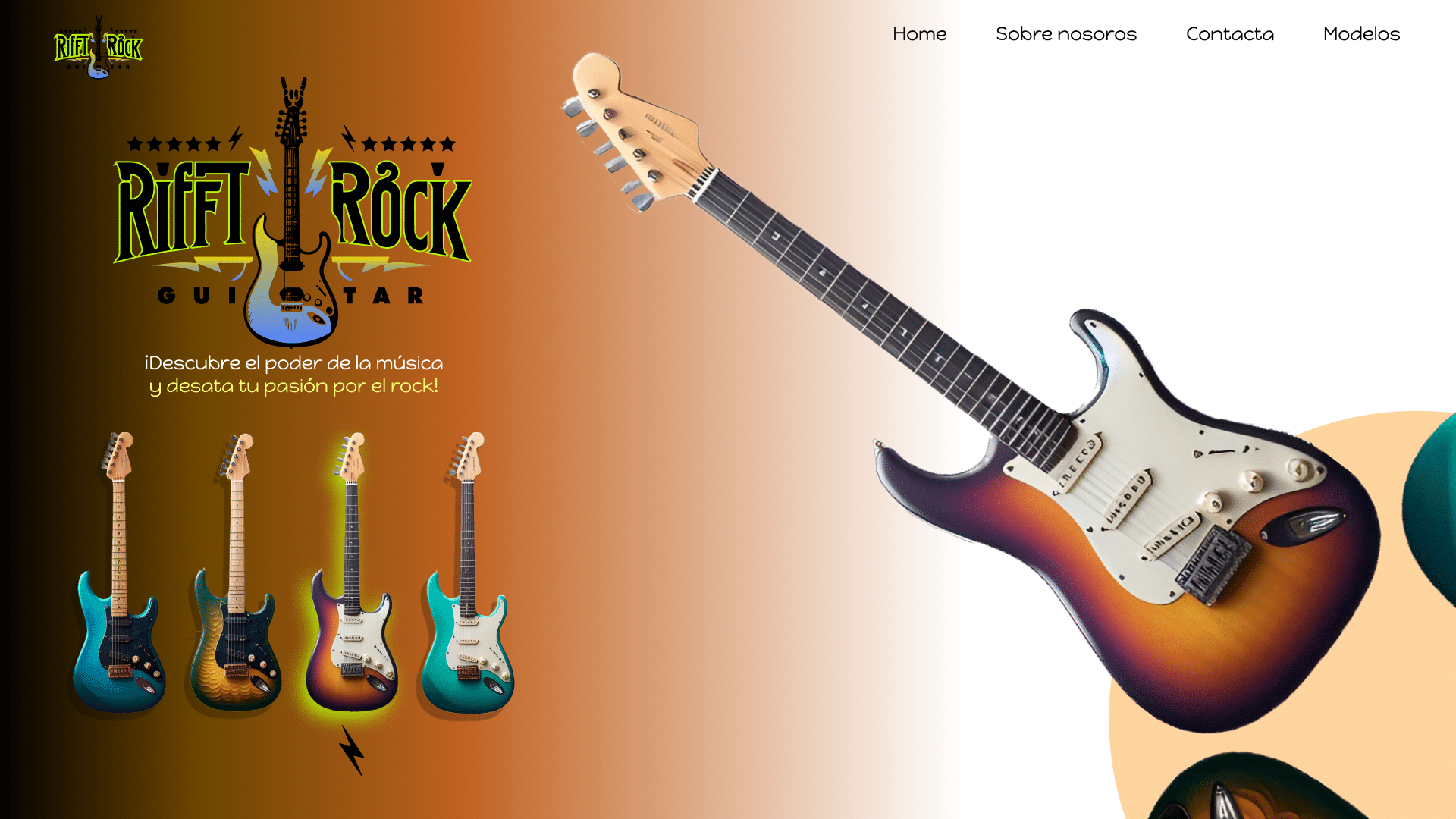
Rift Rock is a brand dedicated to providing high-quality guitars. For this project, I designed an interactive image for a potential website, where users can hover over guitar models to see real-time color changes, enhancing the selection process and making it more engaging.